-
Last updated on October 26, 2024
-
If you are using a cloud server controlled by RunCloud (PHP Cloud Server Management Panel), please follow the steps below for the Converter for Media plugin to work properly.
-
Step 1.
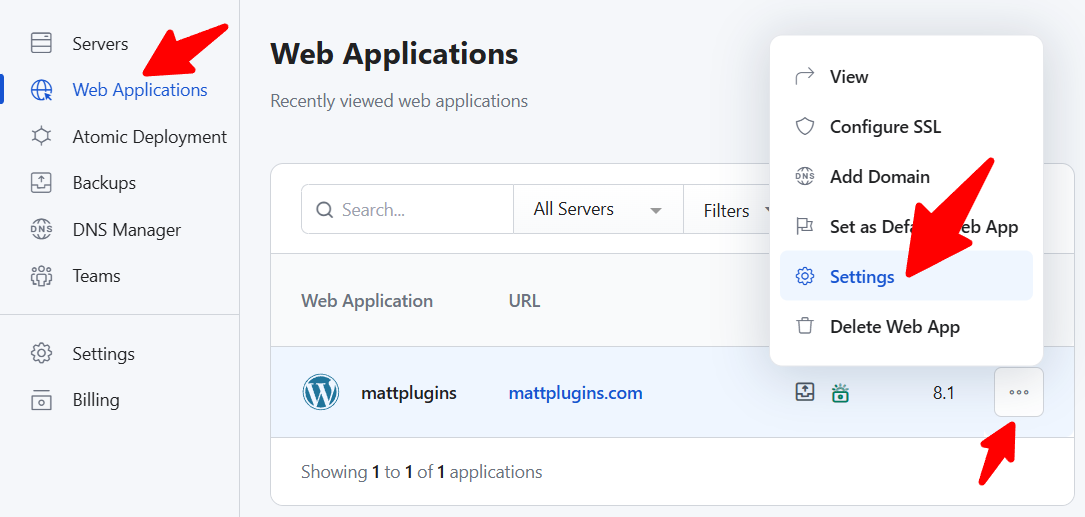
Log in to your RunCloud dashboard and go to the “Web Applications” tab. Then find your website and go to its Settings.

-
Step 2.
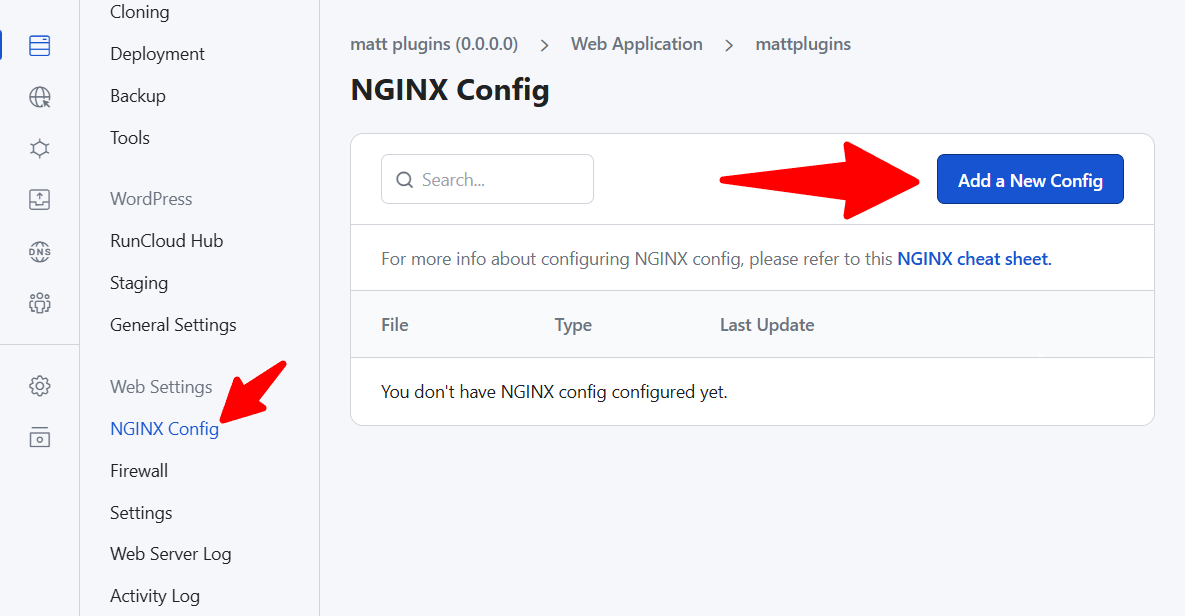
Go to the “NGINX Config” tab and click the “Add a New Config” button.

-
Step 3.
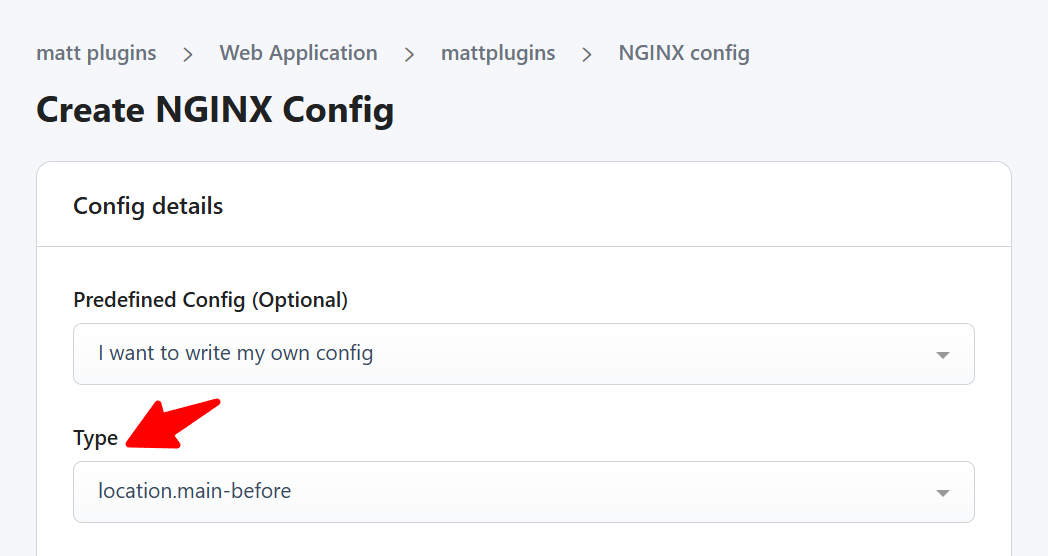
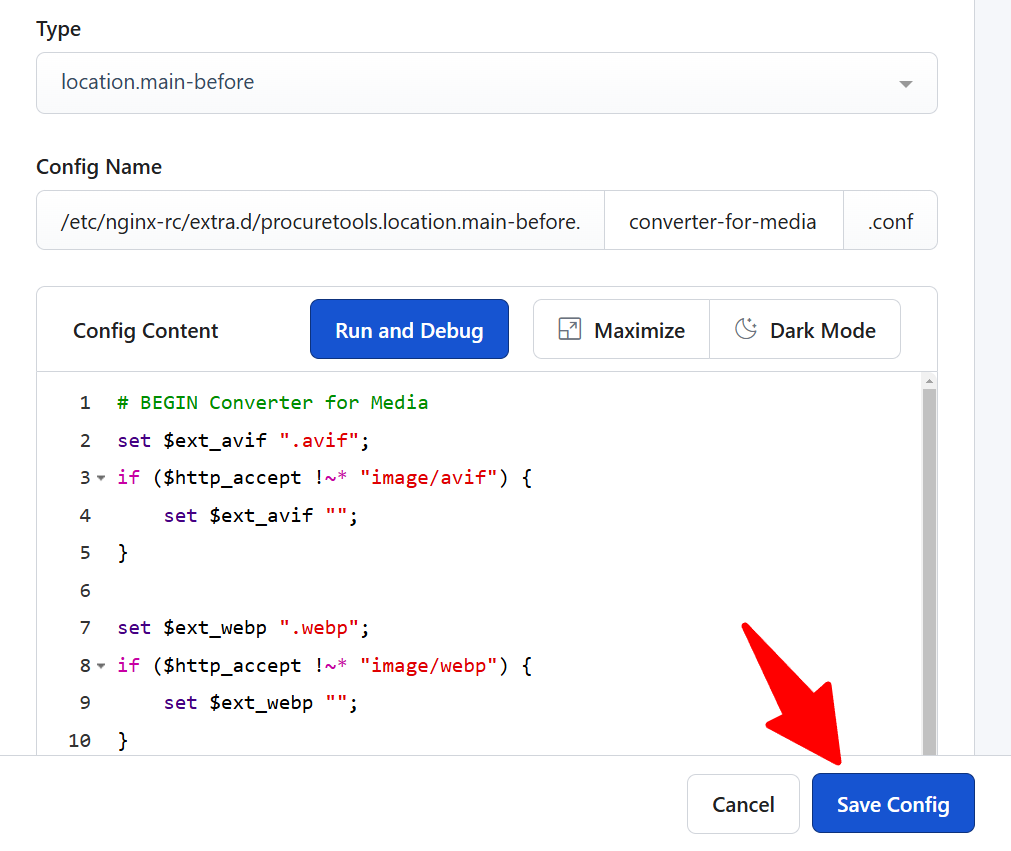
In the “Type” field, select the value:
location.main-before
-
Step 4.
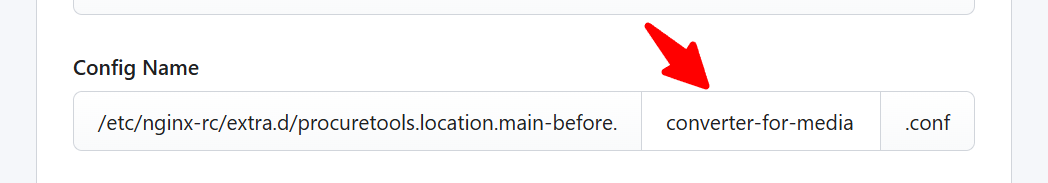
In the “Config Name” field, enter a name:
converter-for-media
-
Step 5.
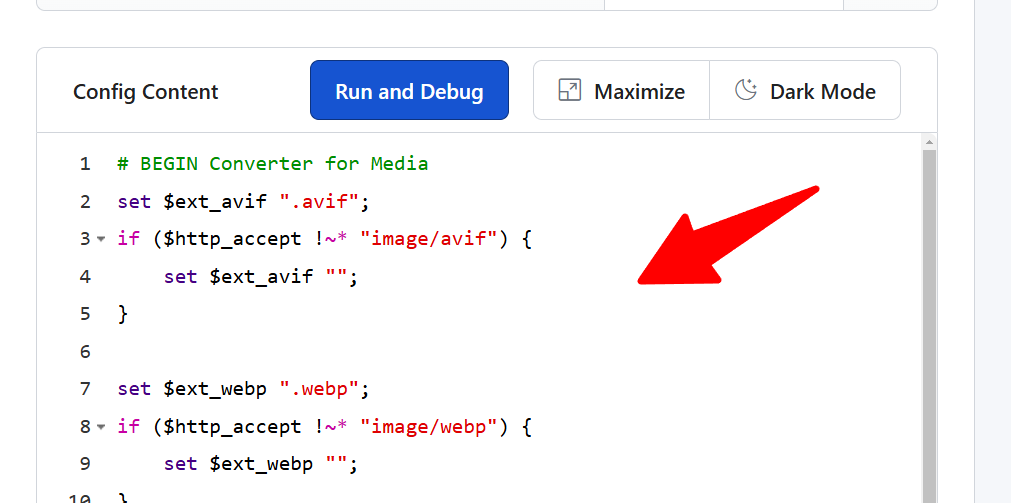
Go to the editor in the “Config Content” field:

And paste the following rules:
# BEGIN Converter for Media
set $ext_avif ".avif";
if ($http_accept !~* "image/avif") {
set $ext_avif "";
}
set $ext_webp ".webp";
if ($http_accept !~* "image/webp") {
set $ext_webp "";
}
location ~* ^/wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif|webp)$ {
add_header Vary Accept;
add_header Cache-Control "private";
expires 365d;
try_files
/wp-content/uploads-webpc/$path.$ext$ext_avif
/wp-content/uploads-webpc/$path.$ext$ext_webp
$uri =404;
}
# END Converter for Media -
Step 6.
Click the “Save Config” button to save your Nginx configuration changes:

-
Step 7.
That’s all! Our plugin will work properly.
If you encounter any problems, please, contact us. We will try to help you.