-
Last updated on September 13, 2024
-
The plugin does not change URLs to images, so when looking at the source of the website, you will see the URLs for the default images all the time. The plugin creates redirections to output files in WebP and AVIF format, changing the MIME type of these images, but without changing the URL.
-
How to check if the plugin works properly? It is very simple. To do this, use a tool called Dev Tools in your web browser.
-
Step 1.
Please remember to do the following before testing the plugin (if it applies to you):
- if you are using Cloudflare: purge all cache by clicking “Purge Everything” in the Cloudflare panel,
- if you are using LiteSpeed: purge all cache by clicking “Flush All” in the “LiteSpeed Web Cache Manager” section in the hosting management panel,
- if you use another form of cache in the hosting management panel: purge all cache.
-
Step 2.
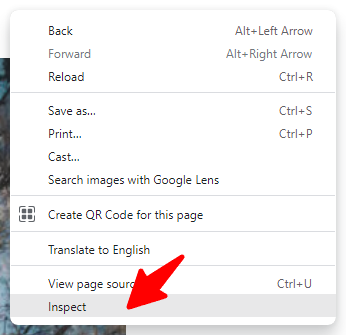
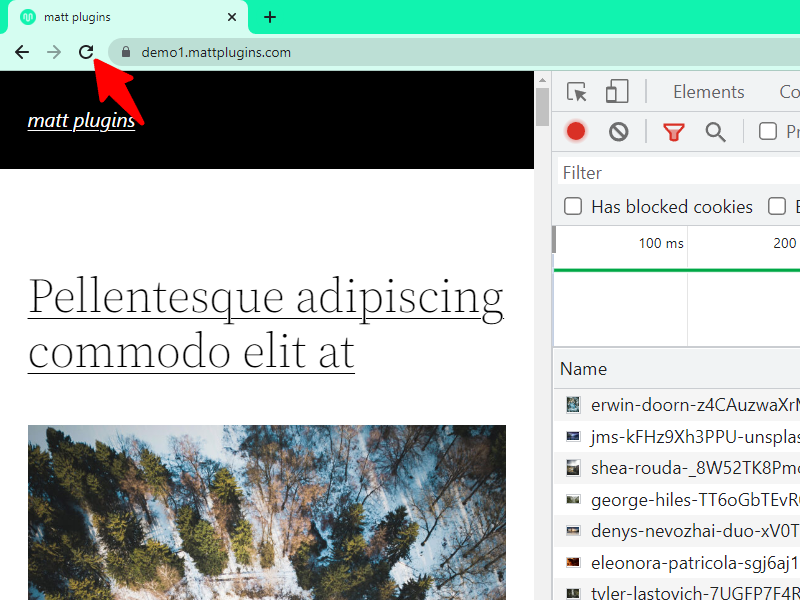
Launch Dev Tools on your website by clicking “Inspect” in the context menu:

-
Step 3.
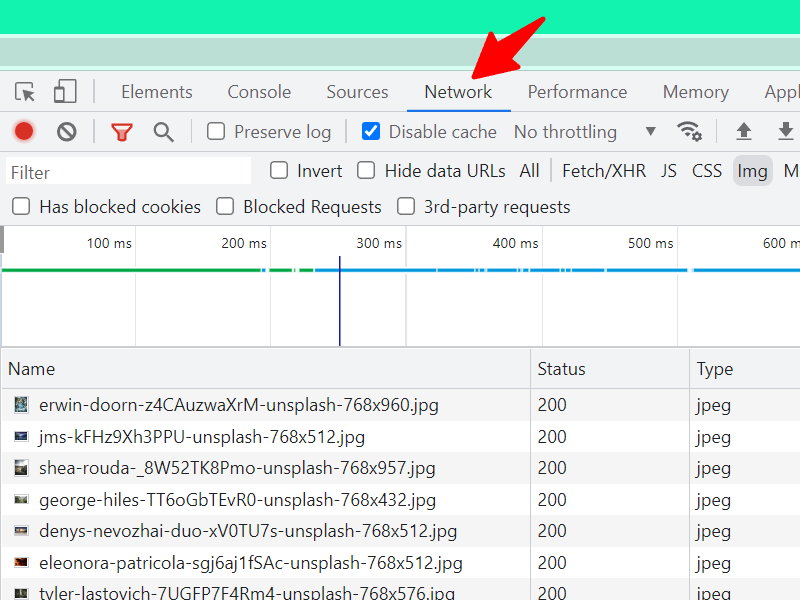
Go to the “Network” tab:

-
Step 4.
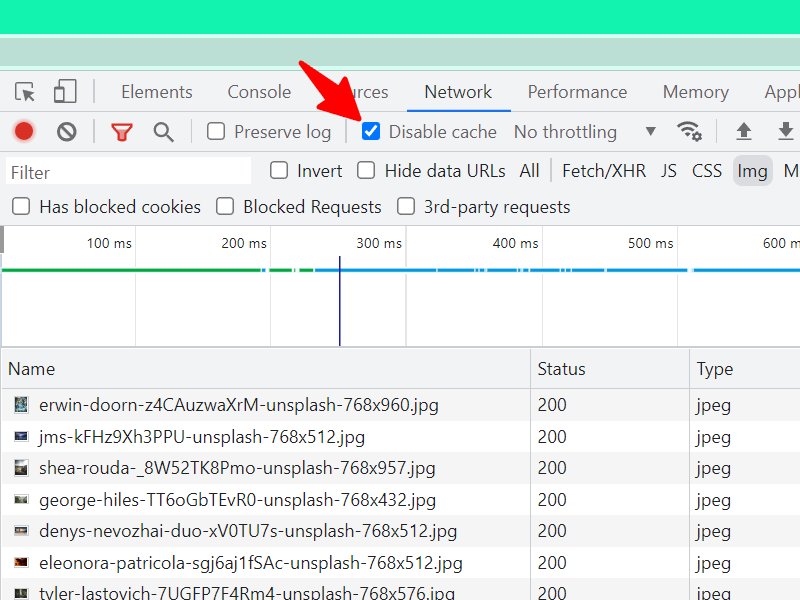
Check the “Disable cache” option:

-
Step 5.
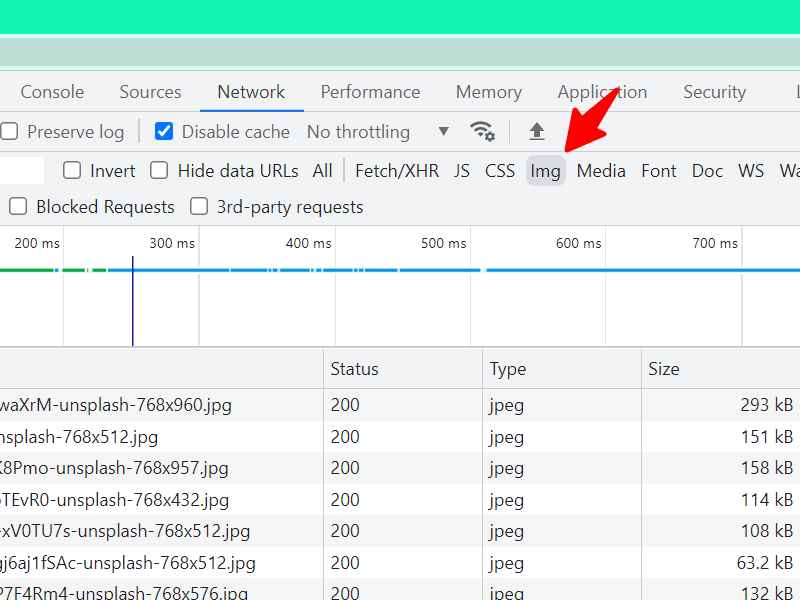
Activate filtering for “Img” (Images):

-
Step 6.
Refresh the page:

-
Step 7.
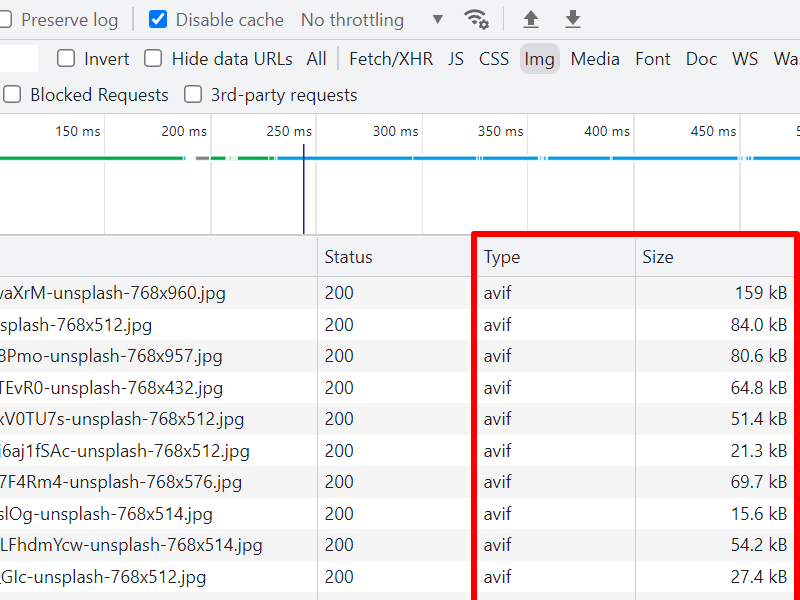
Check list of loaded images. Take note of the “Type” column:

Instead of the original MIME type for an image it will be WebP or AVIF.
-
Step 8.
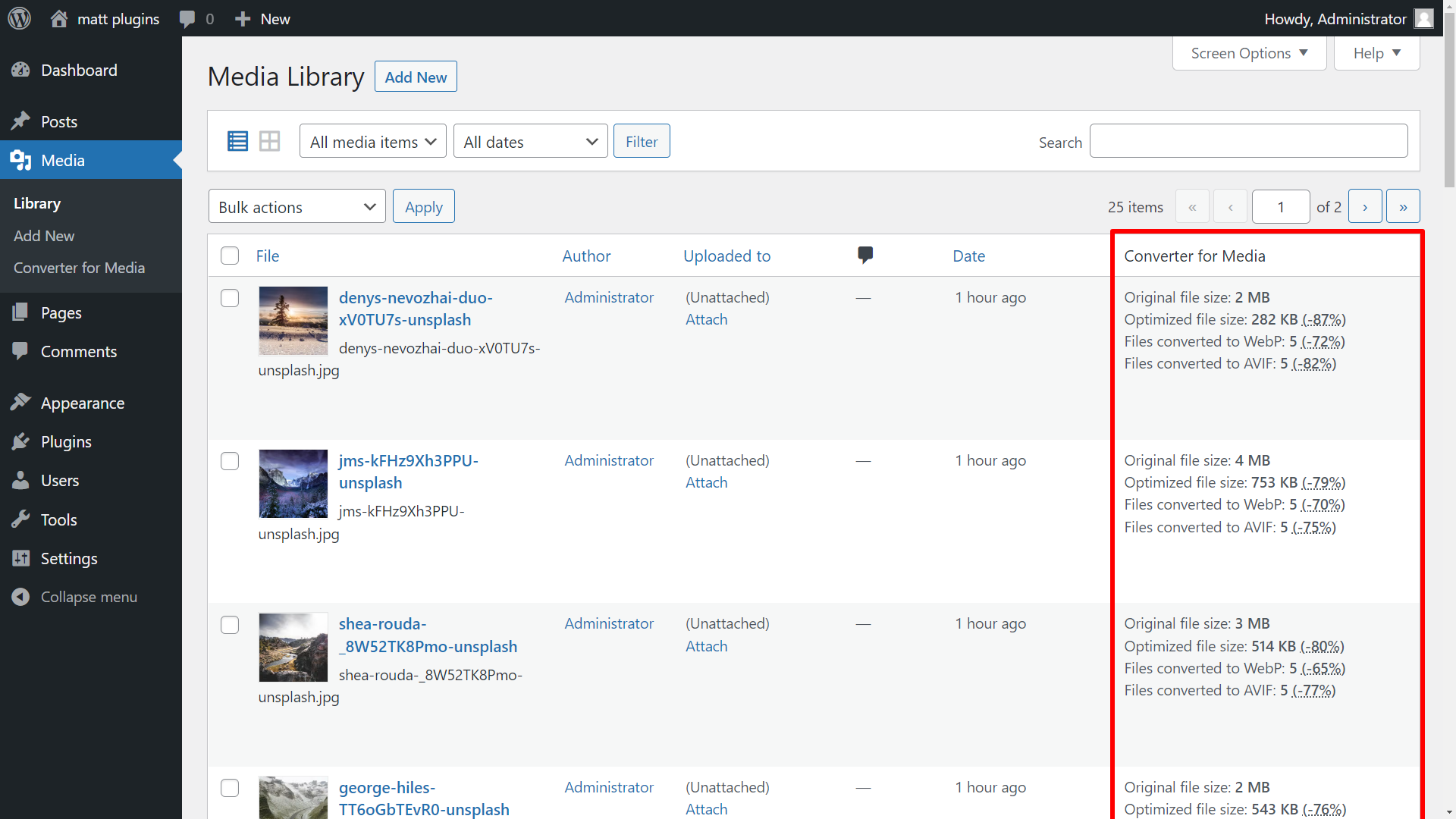
You can also check it in an even simpler way, in the WordPress panel:

-
Why are some images not in WebP or AVIF?
If the converted image in WebP or AVIF format is larger than the original, the browser will use the original file. This converted file will be deleted. Therefore, you can also see files other than WebP and AVIF on the list. When this happens, you will be informed during the image conversion process.
If you use the free version of the plugin and some images are not available in the WebP format, try the PRO version and activate the conversion of images to the AVIF format. AVIF images are on average 50% smaller than WebP images. This means that the problem of the converted image not being smaller than the original will be much less common.
Test the AVIF format on your website
Enter your website URL and check how much you can reduce the weight of images on your website using the AVIF format.
-
How does it work?
The description of how the plugin works can be divided into several steps:
- When the browser tries to download an image file, the server checks if it supports the AVIF format (if enabled in the plugin settings).
- If so, the browser will receive an equivalent of the original image in AVIF format.
- If it does not support AVIF, but supports the WebP format, the browser will receive an equivalent of the original image in WebP format.
- If the browser does not support either WebP or AVIF, the original image is loaded. This means full support for all browsers.