-
Last updated on May 30, 2025
-
AVIF, WebP, PNG, JPEG, GIF... From the variety of available image formats, your head may spin! In this article you will learn more about the first one - AVIF. I will try to explain to you why you should always convert files to AVIF format. It truly is the future of your images!
-
I could start this paragraph with a typical introduction to the subject and explaining to you what exactly the AVIF format is, where it got its name from or what the history of its creation in general is. But are you really into that?
To give you a general overview, let’s narrow it down to a few words. The AVIF format is a new open-sourced optimized image format. It was created with a specific purpose: to make your images smaller without losing image quality. As an added bonus, its developers are owned by large corporations such as Netflix, Amazon, and Google. Any idea why I’m telling you about this? The companies I mentioned are extremely keen on serving images of the highest possible quality without affecting loading times. In short: they want their media to be delivered on any device as fast as possible.
Let’s focus on what I think you might be most interested in. Namely, I’ll give you some facts that should convince you to optimize images to the AVIF format on your WordPress site.
WebP and AVIF – why are they always put together?
In a nutshell: the AVIF format is the successor to the WebP format. WebP was the first attempt to eliminate the dominance of JPEG and PNG and AVIF has all the potential to become the imaging standard of the next decade. AVIF’s efficiency is superior in all tests to JPEG, but also to WebP – it just beats all the other formats to the punch. The AVIF format is still relatively new and belongs to modern image formats. I’m confident that it’s only a question of time until AVIF replaces other formats, both on desktop and mobile, as it receives more and more positive attention these days. Because of its low size and excellent compression, many websites are adding it by default to replace WebP – its precursor.
Below you can compare the quality of the image in the AVIF format and in the WebP format.


- AVIF (49 KB)in the PRO version
- WebP (86 KB)in the free version
AVIF files are about 50% smaller than WebP files
-
4 reasons why you should always optimize images to AVIF format
Let’s tackle 4 key issues, which will help us to find out why the images on your WordPress site should be compressed to AVIF format.
The quality of AVIF format images
In comparison to other image formats, like for example WebP, AVIF offers better image quality at a smaller file size. As an improvement to existing image formats, AVIF, the latest next-generation image codec, offers an image quality that is unbeatable. The AVIF format is more efficient when it comes to lossless and lossy photo compression. In terms of lossy, non-photographic images, AVIF tends to deliver some of the best results. It should certainly be your choice if you are dealing with an image with low fidelity, as with AVIF you will get the best image quality and performance for your website.
Faster loading images with the AVIF format
The loading speed of images on your site is as important as their quality. We mentioned this already in an article about optimizing images in WordPress. What use are images in great quality if they will slow down your site? Using the AV1 format you won’t have to handle this issue anymore. By virtue of the small size of AVIF files, browsers render them faster and transmit them more quickly over the network, which makes your website load faster. Remember that this format is used by Netflix – they are experts in fast image loading. So we can safely trust them when it comes to choosing the fastest loading image format. What’s more, they will speed up its loading times and enhance user experience. What else can you wish for?
The compression level
The images in the AVIF format are much smaller compared to ones converted to other formats, like WebP for example. The image size with images compressed to WebP format is currently reduced by 40-50% on average, compared to JPEG. However, when it comes to AVIF images, they are reduced by an additional about 50% compared to WebP. That’s a huge difference!
The AVIF format outputs high-quality images through both lossy and lossless compression. In short: it provides a significantly improved lossless compression. Plus, Images in AVIF format do not slow down the website, as some other formats presenting lower compression levels might do.
Support for modern browsers
I won’t lie to you! Not all browsers support images in the AVIF format YET.
Despite the fact that the trend is increasing, it is currently 93% of all browsers that do that. Why not all, you might ask? AVIF is a relatively new format, so it will take time to introduce support in all browsers. This is not a problem, however, because on older browsers without AVIF support, WebP files will be loaded. This means that images will always work correctly. You don’t have to worry about using the new format now. AVIF format is picking up the world and by looking at the evolution of browser support for the formats, which were the predecessors of AVIF, we are on the right track.
Having already persuaded you (I hope!) to use the AVIF format on your WordPress site, I have to give you the bad news. As I have just mentioned in the previous paragraph, it is not recognized by all browsers and devices. As a consequence, by default WordPress doesn’t allow uploading AVIF files to the media library.
Is there a way to use AVIF images in WordPress?
Of course – after all, I won’t leave you in the lurch. The easiest way to have images compressed to AVIF format on a WordPress-based site, would be to use an AVIF WordPress plugin. Converter for Media PRO is your choice for that. It’s simple, fast, intuitive to use, has more than 500,000 active installations, an average rating of 4,9/5 (based on 1,031 reviews – people love it!) and of course will AVIF convert your images in a blink.
How does Converter for Media work?
As soon as the browser tries to download an image file, the server checks if AVIF is supported (if the plugin is enabled). In this case, the browser will receive an equivalent image in AVIF format. In the case where the browser does not support AVIF, but does support WebP, it will receive an equivalent in WebP. When neither WebP nor AVIF are supported, the original image is loaded instead. As a result, all browsers will be supported.
This image converter for WordPress will help you to optimize images and convert them both to WebP and AVIF format. You are the one who chooses the image format – the one that best suits your needs.
This is a small spoiler of what you get by installing the Converter for Media plugin:
- WebP and AVIF convert,
- image conversion via Remote server,
- large images resizing,
- 30-day money back guarantee and great customer support.
Here you will find access to the plans that this plugin offers. If you have any questions, let us know! We’ll be happy to help.
-
-
10 000
optimized images per month -
$5 / month
-
-
-
-
-
25 000
optimized images per month -
$10 / month
-
-
-
-
-
70 000
optimized images per month -
$25 / month
-
-
-
-
-
Need a larger limit? Check out our yearly plans, which offer higher limits available per year.
-
-
-
Most popular
-
120 000
optimized images per year -
$60$50 / year -
one license for unlimited websites
-
-
-
-
300 000
optimized images per year -
$120$100 / year -
one license for unlimited websites
-
-
-
-
840 000
optimized images per year -
$300$250 / year -
one license for unlimited websites
-
-
-
-
Need a larger limit? Check out our specials plans for business.
-
-
-
Most popular
-
120 000
optimized images per year -
$60$50 / year -
one license for unlimited websites
-
-
-
-
300 000
optimized images per year -
$120$100 / year -
one license for unlimited websites
-
-
-
-
840 000
optimized images per year -
$300$250 / year -
one license for unlimited websites
-
-
-
-
2 000 000
optimized images per year -
$500
/ year -
one license for unlimited websites
-
-
-
-
7 500 000
optimized images per year -
$1 500
/ year -
one license for unlimited websites
-
-
-
-
15 000 000
optimized images per year -
$2 500
/ year -
one license for unlimited websites
-
-
- One image in the limit means one conversion process (not one file in the Media Library). All files on the disk are counted (e.g. files from the /uploads directory). One image on disk uses two conversion processes from your limit because it is converted to both WebP and AVIF. Find out more.
All given prices do not include taxes. You can provide a VAT number when ordering.
Frequently Asked Questions
-
We have no hidden limits. You can use one license on any number of websites.
The only limitation is the limit of images that you want to convert during the billing period (more information on how to check it can be found in question "Which plan should I choose?"). For such uses, we have prepared the largest yearly plans that offer a large limit of images.
-
When placing an order, you can provide your company details, which allows you to eliminate VAT in selected countries.
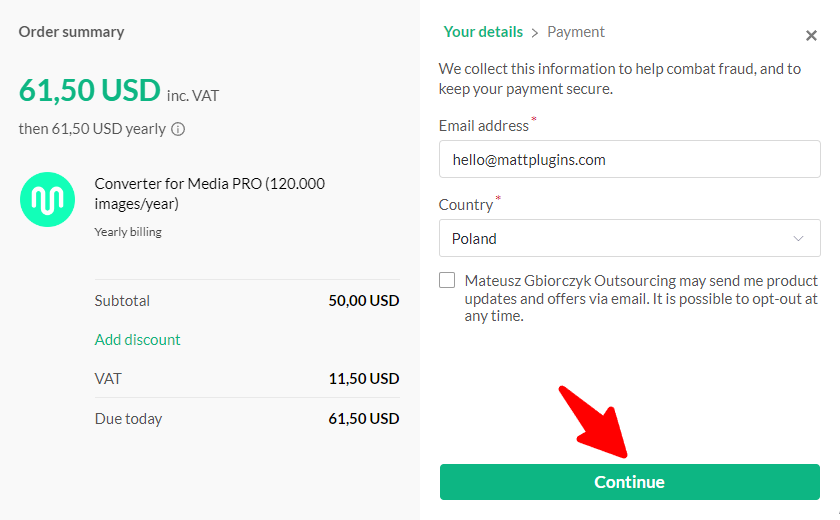
To place an order, please select the plan you are interested in by clicking the "CHOOSE PLAN" button. Then enter your e-mail address and select your country from the list. Once you have completed these details, you can proceed by clicking the "Continue" button.

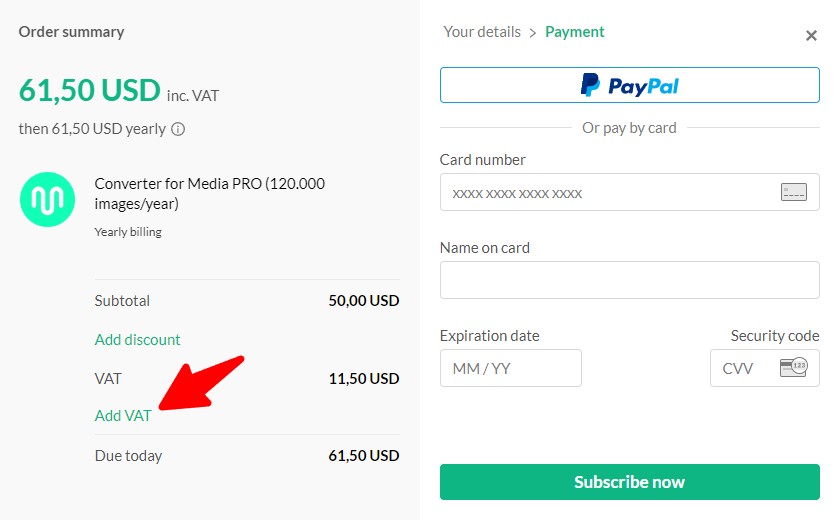
At this step you can provide your company details. On the left side, below the summary with amounts, the "Add VAT" button will appear. Click on it and there you can enter your VAT number and other company details. These details will appear on the invoice.

-
The choice of plan depends on the number of images you need to convert on your website. One image in the limit means one conversion process (not one file in the Media Library). If you convert one image to WebP and AVIF, it means two conversion processes.
All images you have on your website (on the disk) are counted along with any other sizes generated by WordPress. One image in the Media Library means several or more than a dozen files in the /uploads directory, because WordPress automatically generates additional files from one uploaded file, in different sizes.
In the plugin settings, you can check which plan is best for you:

For those who currently have a lot of images on the website, the most economical solution is the yearly plan. There is no monthly limit, which means you can convert more images in the first month. You can use one limit all year round.
-
After installing the plugin, all pictures on your website are converted. This only happens once. When you continue to use the plugin, only new files added to the media library are converted.
Previously converted images are not converted again and do not consume your limit.
-
This process may take several hours or more. It depends on the number of images that need to be converted. Converting both to the WebP and AVIF formats is very time consuming.
Keep in mind that your server is not under load. This is what our server does, so please be patient and wait. Everything happens in the background without affecting the operation of your website. Converting all images is a one-time process.
-
The monthly image limit is not transferred to the next billing period. If you do not use the entire limit, in the next billing period you will have a new limit available, the same as in the previous one.
-
In this case, you will not be able to continue using remote image conversion. First, you can wait until the end of the billing period. Then your limit will be renewed. Another solution is to cancel the current subscription and buy a new one with a new limit.
-
The plugin does not change the URLs. It does an invisible redirect to a file in AVIF or WebP format.
When a browser tries to download an image file, the plugin checks if it supports the AVIF format (if enabled in the plugin settings). If so, the browser will receive the equivalent of the original image in the AVIF format. If it does not support AVIF, but supports the WebP format, the browser will receive the equivalent of the original image in WebP format. In case the browser does not support either WebP or AVIF, the original image is loaded. This means full support for all browsers.
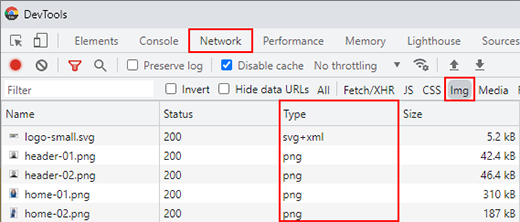
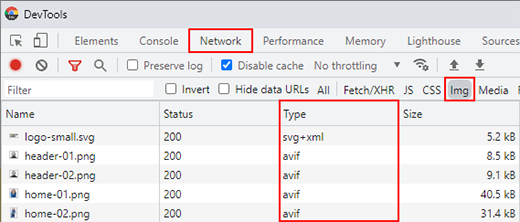
The URLs for the images on your site are not changed, but the MIME type of the image does change. This can be checked in the Developer Tools of your web browser, in the Network tab.
This is what it looks like without the plugin:

And so after installing the plugin and converting the images:

Also note the difference in file size.
-
No, the plugin does not affect the original files in any way. They are completely safe. The plugin converts them to new formats such as WebP and AVIF, but does not modify your files.
-
If, within 30 days of purchase, the plugin does not meet your expectations or does not work properly, we will give you a 100% refund of your payment. A return is possible in accordance with our Return & Refund Policy.
To receive this, please contact us via e-mail explaining why you wish to cancel your plan. We will process the refund after we have analyzed the reason for your cancellation. It is important for us to constantly improve the quality of our services, so please provide additional information.