-
Last updated on October 26, 2024
-
If you are using a Nginx server that does not support .htaccess rules, additional Nginx server configuration is required for the Converter for Media plugin to work properly.
-
Step 1.
Below is the list of hosting services for which we have prepared dedicated instructions. If you use one of them, use the manual dedicated to it:
If you do not use any of the above hosting, please follow the instructions below.
-
Step 2.
Start an SSH connection to your website or forward this instruction to your server administrator.
-
Step 3.
Find the configuration file in one of the paths (remember to select configuration file used by your domain):
/etc/nginx/sites-available/or/etc/nginx/sites-enabled//etc/nginx/conf.d/
-
Step 4.
Add this code in the configuration file used by your domain:
# BEGIN Converter for Media
set $ext_avif ".avif";
if ($http_accept !~* "image/avif") {
set $ext_avif "";
}
set $ext_webp ".webp";
if ($http_accept !~* "image/webp") {
set $ext_webp "";
}
location ~* ^/wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif|webp)$ {
add_header Vary Accept;
add_header Cache-Control "private";
expires 365d;
try_files
/wp-content/uploads-webpc/$path.$ext$ext_avif
/wp-content/uploads-webpc/$path.$ext$ext_webp
$uri =404;
}
# END Converter for MediaPlease remember to:
- add these rules in the
server { ... }block - add these rules before other
location { ... }directives - add these rules before all
includedirectives that are in theserver { ... }block (especially before including the staticfiles.conf file, if it exists)
Below is an example of correctly added rules (this is an example Nginx configuration, but in most cases it looks similar):

- add these rules in the
-
Step 5.
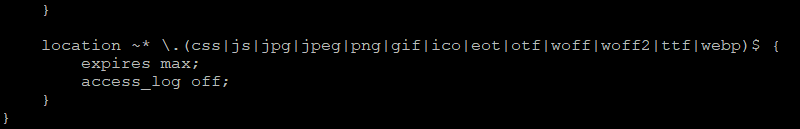
Check if you have similar rules in your configuration file for your domain (the list of extensions in the location directive may vary, so look for similarities):
location ~* ^.+\.(css|js|jpg|jpeg|png|gif|webp|ico|eot|otf|woff|woff2|ttf)$ {
expires max;
...or
location ~* ^.+\.(css|js|jpe?g|png|gif|webp|ico|eot|otf|woff|woff2|ttf)$ {
expires 1M;
try_files $uri @proxy;
...Depending on the configuration, these rules may be located in a different configuration file if the configuration is divided into several files.
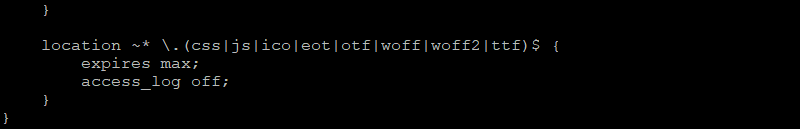
If you find such rules, please remove the following formats from the location directive:
jpgandjpegorjpe?gpnggifwebp
This is what an example location directive looks like before the change:

This is what the same directive looks like after the change:

-
Step 6.
Add support for the required MIME types, if they are not supported. To do this, edit the configuration file:
/etc/nginx/mime.typesand add this code (add these lines inside the
types { ... }block):image/webp webp;
image/avif avif; -
Step 7.
Restart the Nginx server using the command:
systemctl restart nginx -
Step 8.
That’s all! Our plugin will work properly.
If you encounter any problems, please, contact us. We will try to help you.